 从零开始搭建个人博客网站
从零开始搭建个人博客网站
作者:鱼仔
博客首页: codeease.top (opens new window)
公众号:神秘的鱼仔
# 前言
如果你是一个平常会写技术博客的程序员,那么搭建个人网站就是一件十分有用的事情。既可以记录自己写的技术文章,又可以打造个人品牌;如果流量高的话,还可以接一些广告做为副业。本篇文章就教大家如何做一个个人博客网站。
# 技术选型
1、VuePress
2、服务器
3、Nginx
域名相关的内容不在本期博客中。
# VuePress是什么
下面是VuePress的官网:
https://vuepress.vuejs.org/zh/ (opens new window)
VuePress是一个Vue驱动的静态网站生成器,特别适合做一些静态类的网站,比如公司官网、技术博客、框架手册。比如VuePress官网就是一个VuePress实现的静态网站。

同时他的社区还有很多的主题和插件,因此你可以十分快速的就搭建一个很酷炫的网站和实用的功能,然后只需要专注于内容的创作就可以了。
# 如何使用VuePress
VuePress的搭建很简单,可以使用npm或yarn进行部署(参考官网的快速上手步骤)
1、创建并进入一个新目录
mkdir vuepress-starter && cd vuepress-starter
2、使用你喜欢的包管理器进行初始化
yarn init # npm init
3、将 VuePress 安装为本地依赖
yarn add -D vuepress # npm install -D vuepress
4、创建你的第一篇文档
mkdir docs && echo '# Hello VuePress' > docs/README.md
5、在 package.json 中添加一些 scripts
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
2
3
4
5
6
6、在本地启动服务器
yarn docs:dev # npm run docs:dev
最后访问http://localhost:8081 就可以打开第一个VuePress项目了。
所有的文档都是以Markdown的形式放在docs目录下

这是一个最基本的VuePress的案例,是否感觉离成品还有好远,一方面可以照着开发手册慢慢做一个自己独一无二的vuepress网站,当然我是不建议这样做,你可以直接找现有的主题。
# 给VuePress装个主题
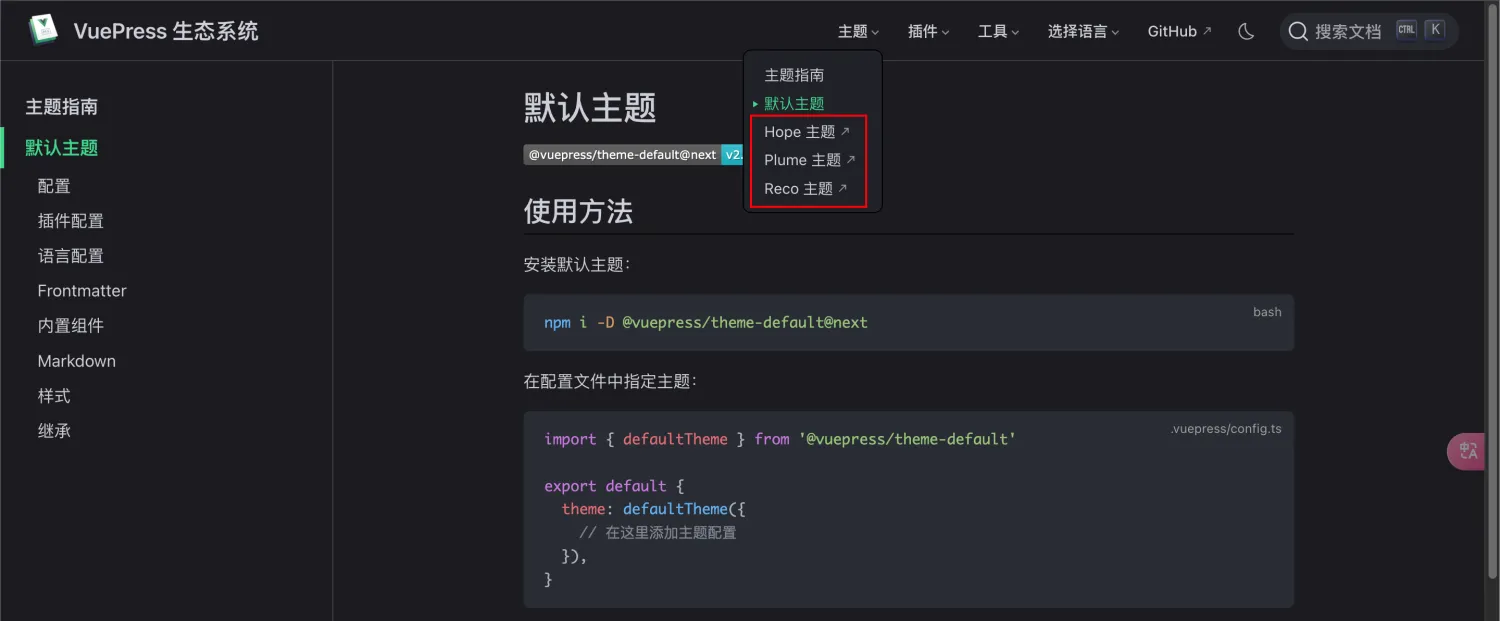
这是官方提供的VuePress生态系统:https://ecosystem.vuejs.press/zh/ (opens new window)
里面提供几套现成的主题:

以Hope主题为例,使用很简单,在这里我使用pnpm创建
mkdir vuepress2
pnpm create vuepress-theme-hope vuepress2
2
安装完毕之后,直接使用下面的命令启动
pnpm run docs:dev
接着你就可以得到这样一个现成的主题

而你只需要关注项目内md文档的编写就可以了。
除了官方的这些主题之外,很多开发者也做了十分好用的主题,大家可以直接github上搜索vuepress-theme。下载下来就可以用了。
# 部署到服务器
服务器的选择有很多,我目前用的是莱卡云:https://www.lcayun.com/aff/FDDXDLQQ (opens new window)
如果有需要可以访问上面这个地址购买服务器,我自己用的是4核4G的服务器。
# 安装 Nginx
首先需要安装一个Nginx,Linux安装Nginx的方式很多,我这里使用在线安装的方式:
yum install epel-release
yum install nginx
2
这样Nginx就安装完成了
# 项目打包
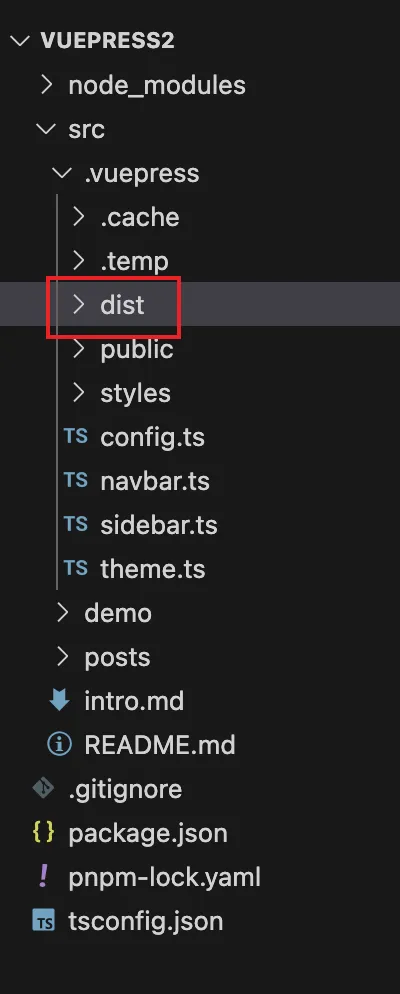
以我们上面vuepress-theme-hope这个项目为例,执行pnpm docs:build命令,执行完成之后,就可以在.vuepress目录下找到了dist文件夹

将这个dist文件夹放到服务器上,我放在/usr/local/nginx/html下
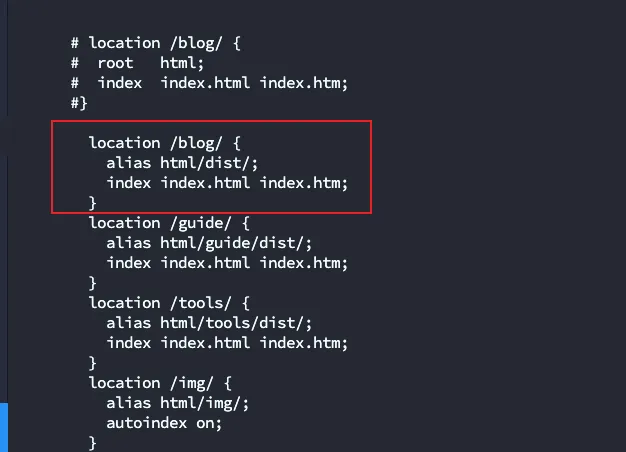
# 配置Nginx
Nginx的配置如下图所示,如果访问域名/blog,就能访问到服务器中的前端项目了。

这样一个属于自己的网站就搭建好了。
# 总结
这篇文章快速介绍了如何使用VuePress搭建个人网站,如何进行打包以及如何在服务器上配置Nginx以实现能远程访问。
按照本文的流程部署完成之后,还需要进行域名申请、备案等一系列操作,然后就可以拥有自己的网站了。
